npm install でつまずいたのでメモ
あれ?いつも通りnpmでパッケージをインストールしようとすると404エラーが出るぞ・・・
スペルはgithubの公式からコピペしてるから間違えていないはず・・・と思い、いろいろ調べてやってみたことのメモです。
npmのバージョン確認
とりあえず、npmのバージョンが古いのかと思いバージョンを確認してみました。
npm -v #結果 3.5.2
うーん今回使いたいパッケージはnpm4.15.2って書いてあるな。
俺、npmをインストールたのどんだけ前なんだろと思いつつnpmを更新することに。
npmのアップデート
とりあえずaptでインストールしたはずだからaptでアップデートできると思いやってみました。
$sudo apt update $sudo apt upgrade npm $npm -v #結果 変わらず3.5.2
ん?aptで更新をかけたのに変わってないぞ・・・
じゃあ、npmでnpmの更新ができるみたいだから試してみよう。
$npm install -g npm
すると・・・

なんでやw
npmのリポジトリは登録されているはずだろw
これはもしかしてリポジトリの登録が何かの拍子で解除されてしまったのかな?
とりあえず、リポジトリのリストを確認してみましょう。
npmレジストリの確認
$npm config get registry #結果 null
あーレジストリがnullになってる・・・
そりゃインストール出来ないわな・・・
うん。
じゃあ登録しなおしてやってみるか
もう一回npmの更新を試みている
とりあえず、テストも兼ねてnpmの更新をしてみたいと思います。
$npm install -g npm
お!今度は通ったぞ!
じゃあnpmのバージョンが何になったか確認してみよう!
$npm -v #結果 3.5.2
あれ・・・バージョンが上がってない・・・
とりあえずこれでもう一回目的のパッケージがインストールできるか試してみるかと思い試してみると、ちゃんとインストールできました。
どうやら原因はレジストリの登録が何故かnullになっていたからみたいですね・・・
あとがき
なんか途中からnpmのトラブルシューティングみたいになってましたけど、目的は達成できたので良しとしますw
まさかレジストリの登録が変わっていてnullになっているとは思いませんでしたw
でも、更新をかけてもnpmのバージョンが上がらなかったのは何故なんだろ・・・
ubuntu16.04で使えるバージョンだと今のバージョンが最新なのかな・・・
まあいいやw
目的は達成できたから今回は良しとしましょう。
ubuntuでrpmパッケージを使う
meteorのプロジェクトをpassengerで二回目以降のデプロイ
meteorのプロジェクトの二回目以降のデプロイ方法を書かせていただきます。
初回のデプロイと二回目のデプロイは微妙にすることが違うのでご注意ください。
一回目の場合は下記記事をご参照ください。
youmjww.hatenablog.jp
この記事は、前回同様
Deploying a Meteor app on Ubuntu 16.10 (with APT) on a Linux/Unix production server with Passenger open source in Standalone mode - Passenger + Meteor deployment tutorial - Passenger Library
上記サイトを参考にして筆者が実際に構築をし、必要と思われるものを書き出しています。
デプロイ前の準備
meteorのプロジェクトをビルドしてサーバーに送信する
まず、ローカル環境でmeteorのパッケージをビルドします。
#ローカル環境 #ビルド $meteor build --server-only ../new_package && mv ../new_package/*.tar.gz package.tar.gz #ファイルをアップロード $scp package.tar.gz adminuser@yourserver:~/
サーバーにログイン
$ssh myappuser@yourserver.com
デプロイ
tarの解凍
$mkdir -p /var/www/myapp/tmp $cd /var/www/myapp/tmp $tar xzf ~/package.tar.gz
passengerの設定ファイルをコピー
このファイルは何回も使いまわすのでどこかにバックアップを取っておいたほうがいいかも知れないですね。
$cp /var/www/myapp/bundle/Passengerfile.json /var/www/myapp/tmp/bundle/
依存関係のインストール
$cd /var/www/myapp/tmp/bundle/programs/server $npm install --production $npm prune --production
アプリを更新する
もしちゃんと更新できなかった時のためにバックアップを取っておきます。
$mv /var/www/myapp/bundle /var/www/myapp/bundle.old $mv /var/www/myapp/tmp/bundle /var/www/myapp/bundle $passenger-config restart-app /var/www/myapp/bundle
古いバージョンを削除
新しいバージョンのアプリが動いているのを確認できたら古い方は削除してください。
$rm -rf /var/www/myapp/bundle.old
meteorのプロジェクトをpassengerで1回目のデプロイをする
今回はmeteorのプロジェクトの1位回目のデプロイ方法を書かせていただきます。
日本語の記事って少なすぎて泣けてきますよね・・・
エンジニアなら英語の記事ぐらい読めろって言われますが、まだ苦手です・・・
この記事は、
Deploying a Meteor app on Debian 8 (with APT) on a Linux/Unix production server with Passenger open source in Standalone mode - Passenger + Meteor deployment tutorial - Passenger Library
上記サイトを参考にして筆者が実際に構築をし、必要と思われるものを書き出しています。
passengerのインストール
まだpassenger(webサーバー)をインストールしていなければ、下記の記事を参考にpassengerをインストールしてください。
youmjww.hatenablog.jp
デプロイ前の準備
meteorをビルドしてサーバーに送信する
まず、ローカル環境でmeteorのパッケージをビルドします。
#ローカル環境 #ビルド $meteor build --server-only ../new_package && mv ../new_package/*.tar.gz package.tar.gz #ファイルをアップロード $scp package.tar.gz adminuser@yourserver:~/
appユーザの作成
ここからは特に指示がない限りサーバー上で作業を行ってください。
#ローカル #サーバーに接続 $ssh adminuser@yourserver
私、セキュリティの事はよくわからないのですが専用のユーザを作って操作してるのが安全らしいですね。よくわからんけど・・・
#appユーザーの作成 $sudo adduser myappuser
meteorのパッケージを抽出する
$sudo mkdir -p /var/www/myapp $cd /var/www/myapp $tar xzf ~/package.tar.gz $chown -R myappuser: .
アプリ環境を用意する
MongoDBのインストール
#aptのリポジトリを追加 $sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 0C49F3730359A14518585931BC711F9BA15703C6 $echo "deb [ arch=amd64,arm64 ] http://repo.mongodb.org/apt/ubuntu xenial/mongodb-org/3.4 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.4.list #リポジトリを追加したのでパッケージリストに更新をかける $sudo apt update $sudo apt install -y mongodb-org
依存関係のインストール
#myappuserに切り替え $su myappuser #依存関係のインストール $cd /var/www/myapp/bundle/programs/server $npm install --production
passengerの設定
サーバーの設定を行います。
$cd /var/www/myapp/bundle $vim Passengerfile.json
Passengerfile.jsonに下記の内容を入力してください。
{ // Tell Passenger that this is a Meteor app. "app_type": "node", "startup_file": "main.js", "envvars": { // Tell your app where MongoDB is "MONGO_URL": "mongodb://localhost:27017/myappdb", // Tell your app what its root URL is "ROOT_URL": "http://yourserver.com", }, // Store log and PID file in parent directory "log_file": "../passenger.log", "pid_file": "../passenger.pid" // Run the app in a production environment. The default value is "development". "environment": "production", // Run Passenger on port 80, the standard HTTP port. "port": 80, // Tell Passenger to daemonize into the background. "daemonize": true, // Tell Passenger to run the app as the given user. Only has effect // if Passenger was started with root privileges. "user": "myappuser" }
ROOT_URLはページのルートURLを指定してください。
passengerを起動する
#今はadminuserからmyappuserにスイッチしている状態のはずなのでadminuserに戻る $exit #passengerのスタート $cd /var/www/myapp/bundle $sudo passenger start
サーバがちゃんと動いているかテストする
#ローカル環境 $curl http://yourserver.com/ #これでちゃんと立っていたらHTMLファイルが帰ってくるはずです。
あとがき
これでpassengerの初期設定などは完了しました。
ただ、私も英語が得意なわけではないので解説などはざっくりしています。
ああ・・・英語できるようになりたい・・・
ubuntuにpassenger standaloneを構築する
英語の記事が多く、自分で使う時もよく迷うので備忘録として書きます
前提環境
ディストリビューションがubuntuまたはdebian
sudoが使える
node.jsのインストール
node.jsのインストール
$sudo apt update $sudo apt install -y curl apt-transport-https ca-certificates && &curl --fail -ssL -o setup-nodejs https://deb.nodesource.com/setup_4.x && sudo bash setup-nodejs && sudo apt-get install -y nodejs build-essential
passengerのインストール
# リポジトリの信用情報を取得 $sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 561F9B9CAC40B2F7 $sudo apt install -y apt-transport-https ca-certificates # リポジトリを追加 $sudo sh -c 'echo deb https://oss-binaries.phusionpassenger.com/apt/passenger xenial main > /etc/apt/sources.list.d/passenger.list' $sudo apt update # passengerのインストール $sudo apt install -y passenger
正しくインストールされたか確認
$sudo /usr/bin/passenger-config validate-install # 実行結果 * Checking whether this Phusion Passenger install is in PATH... ✓ * Checking whether there are no other Phusion Passenger installations... ✓
以上でパッセンジャー自身のインストールは終了です。
明日の記事でmeteorと連携を行い、デプロイ環境の構築を書きたいと思います。
git コンフリクトの解消法
コンフリクトとは
日本語に訳すと衝突・競合とよく説明されていますがよくわからないですよね。
例えば、masterブランチからAブランチとBブランチを同じコミットのタイミングで作ったとします。
AブランチとBブランチで同じファイルで変更を加えてコミットしたとします。
Aブランチがmasterブランチにマージしました。
その次にBブランチがmasterにマージしようとしました。
するとgitはAブランチの変更を適用しているためBブランチの変更を適用しようと思ってもどちらを優先して変更を加えたらいいのかわからなくなります。
ここでconflict(衝突)が起きるわけです。
では、コンフリクトの解消法を紹介させていただきたいと思います。
コンフリクトの解決

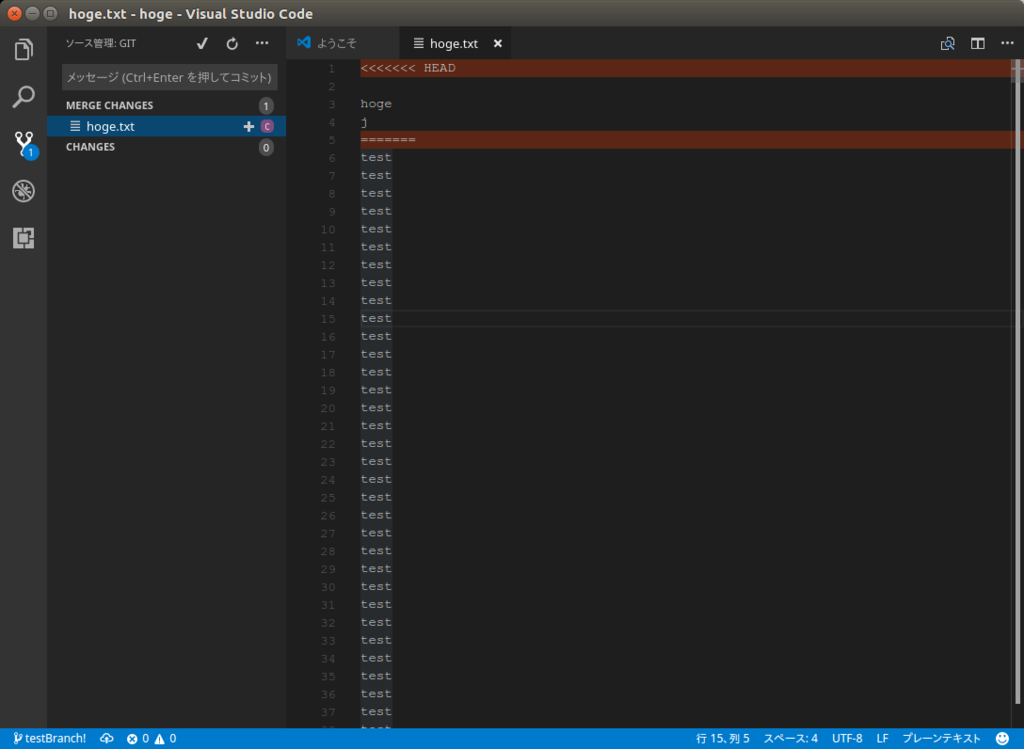
上記の画像のようにコンフリクトが発生すると、コンフリクトの発生したファイルを表示してくれます。
この例ですと、二行目に書いてあるhoge.txtがコンフリクトを起こしているのがわかります。
このhoge.txtの内容を編集して本来望んでいた形に修正してあげたいと思います。

このファイルの内容(もっとマシなデータを用意できなかったのかよ)を例に上げますと、2行目がAブランチの変更で4,5行目Bブランチの変更です。
Aブランチの内容が先にマージされているのでBブランチの内容が適用できていないみたいですね。
これをあるべき形・正しい形に修正してあげてください。
今回の場合は変更を全て適用したいので1,3,6行目を削除してあげてファイルを保存します。
あとは、addしてcommitするだけです。
これでコンフリクトの解決は完了です。
ファイルが大きい場合
数行程度の小さいファイルなら何も工夫をしなくても問題は無いのですが、実際に開発をしているとそんなに小さいファイルばかりではなく数百行のファイルから目視でコンフリクトをしている場所を探すのは骨が折れますよね。
そこで有効活用をしたいのがエディタの検索です。
コンフリクトが起きると必ず<<<<<<と======と>>>>>>が挿入されます。
この3つのどれかで検索をかけてあげてください。
するとコンフリクトが起きている箇所がすぐに見つかります。
コンフリクトの発生場所を見つけることができたら、コンフリクトを修正してaddしてcommitしてください。
コンフリクトが複数起きている場合
vscodeを開いて左メニューの上から3個め(ソース管理)を開いてください

するとコンフリクトが起きているファイルを一覧で見ることが出来ます。
ついでにコードを見るとハイライトまでされるのでコンフリクトの場所をすぐに見つけることができるので効率よくコンフリクトを解消できると思います。
第2回目 CUIのみでgit入門!
この記事は前回の続きです。
まだ前回の分をご覧になられていない方は前回の分からご覧ください。
git関連記事一覧
http://youmjww.hatenablog.jp/archive/category/git
まず、手を動かしてみて後から用語などを簡単に解説していきたいと思います。
準備
gitHubのアカウント作成
まず、git hubへアクセスをしてsign up(アカウントを作成してください)
The world's leading software development platform · GitHub
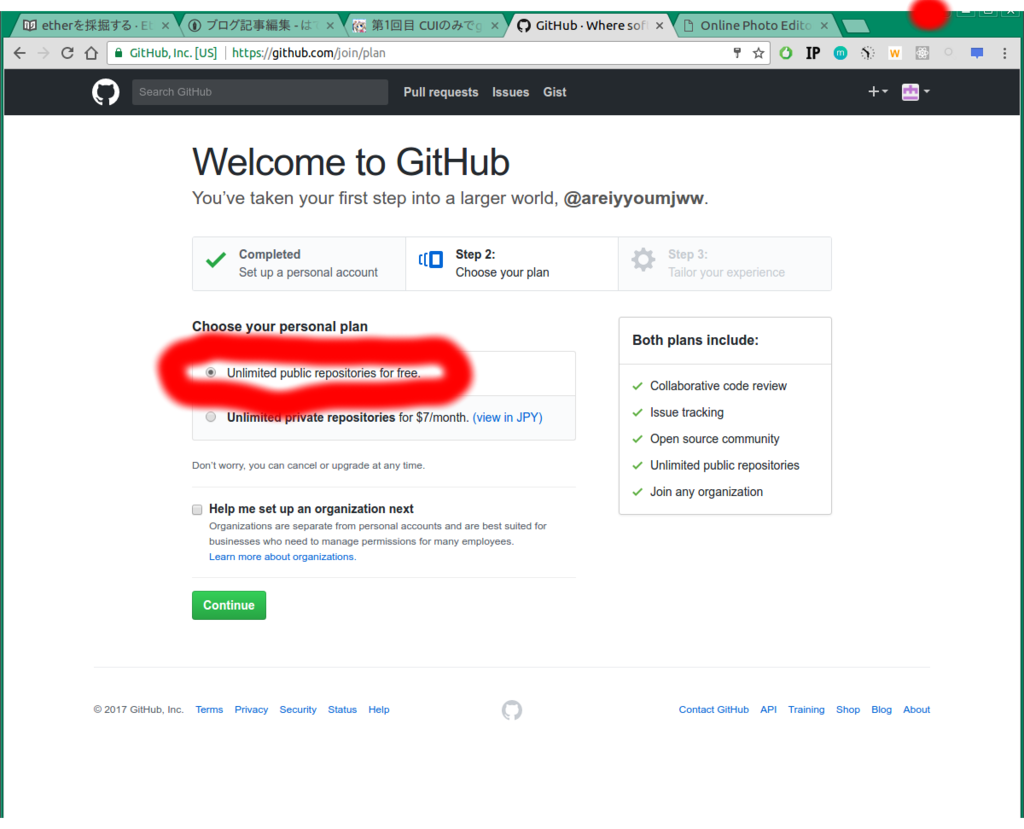
サイトへアクセスをすると下の画像のような画面が出てくるので赤で囲ってあるところに全ての項目に入力して緑色のボタンをクリックしてください。

Unlimited public repositories for free.にチェックが入っていることを確認して緑色のボタンをクリックしてください。

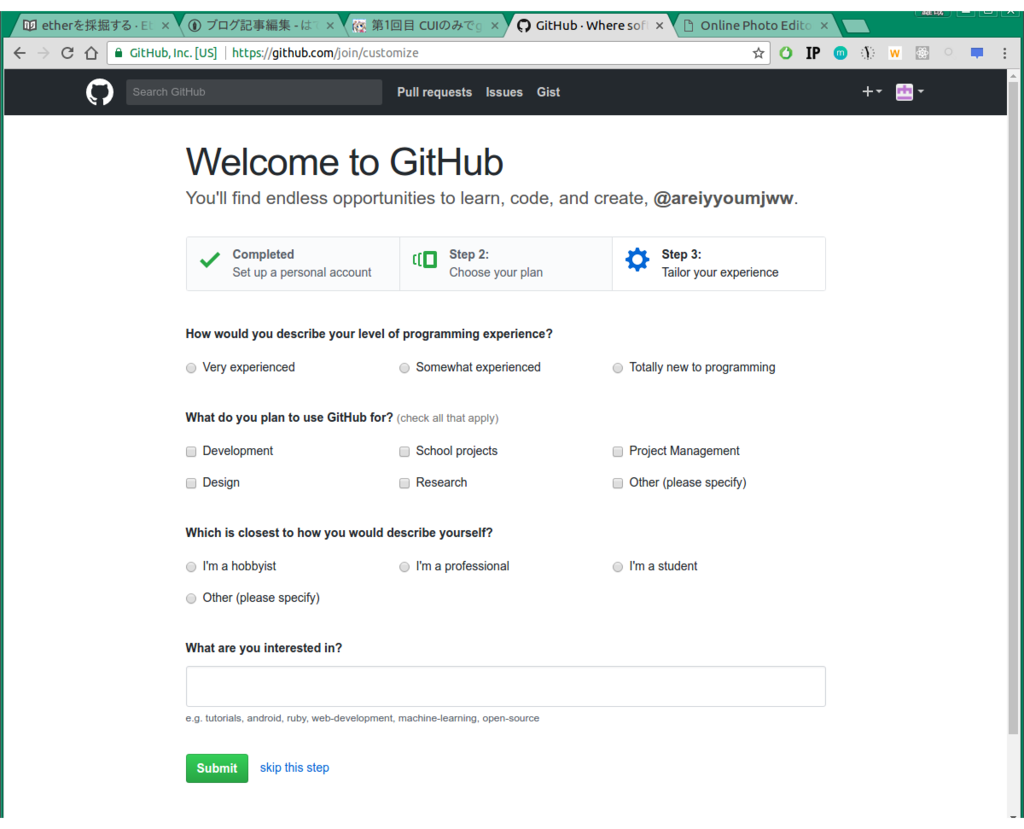
アンケートのようなものが出てきますがスルーして緑色のボタンを押して大丈夫です

登録したメールアドレスにこんな感じのメールが来ているはずなのでVerify email addressをクリックしてください。

リポジトリを作りたいので Start a projectをクリックしてください

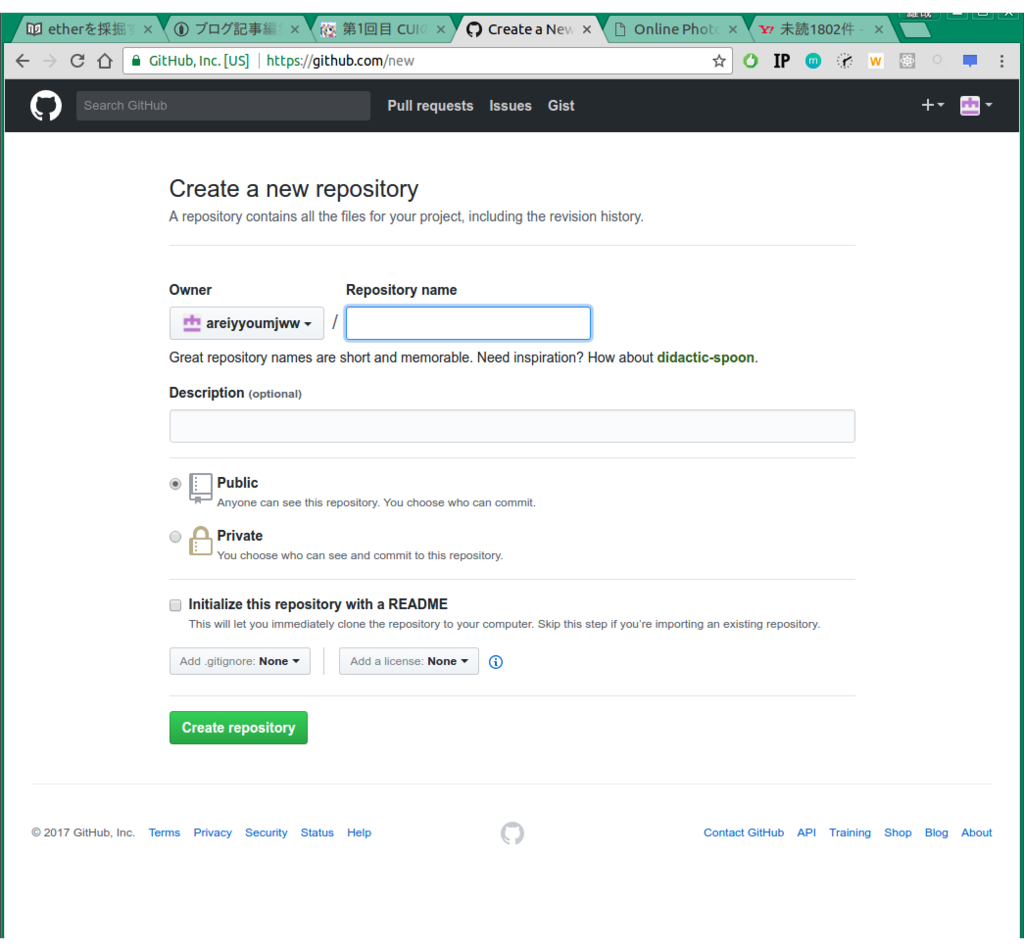
Repository nameに好きなリポジトリ名をつけて緑色のボタンをクリックしてください
ローカル環境にすでにリポジトリがあるはずなのでInitialize this repository with a READMEにはチェックを入れないでください。

これで前準備は完了です。
実際にやってみる
リモートリポジトリを登録する
まず、リモートリポジトリにpushするためにリモートリポジトリを登録しておく必要があります。
cd <リポジトリ> $git remote add origin https://github.com/<githubのユーザーネーム>/<githubのリポジトリ名>.git
pushしてみる
pushとは
リモートリポジトリにファイルをアップロードすることです。
$git push origin master
上記のコマンドを実行すると、usernameとpasswordが聞かれますので、
usernameにgithubに登録したメールアドレス
passwordにgithubのパスワードを入力してください。
cloneしてみる
choneとは
リモートリポジトリからリポジトリをコピーしてくることを言います。
まず、今リポジトリの中にいるはずなので一つ上の階層に移動します。
以下これまで使っていたリポジトリをリポジトリ1 新しくcloneしてきたリポジトリをリポジトリ2とします。
$cd ../ $git chone https://github.com/<githubのユーザー名>/<リポジトリ名>.git リポジトリ2の中に移動します $cd <リポジトリ2>
ファイル構成やファイルの内容を確認してみてください。
リポジトリ1と全く同じ内容になっているはずです。
変更を加えてpushしてみる
現在はリポジトリ2の中にいるはずなので何か適当にファイルに変更を加えてください。
ファイル内の変更でも大丈夫ですし、新規ファイルを作成していただいても構いません。
ファイルに変更ができたら下記のコマンドを実行してコミットをしてpushしてください。
pushするときに先ほどと同じようにユーザーネームとパスワードを聞かれるので入力してください。
ついでに、リポジトリ2のコミット履歴を確認してみるといいでしょう。
$git add . $git commit -m "コミットメッセージ" $git push origin master $git log
pullしてみる
pullとは
リモートリポジトリとローカルリポジトリの差分をリモートリポジトリからダウンロードしてきます。
まず、リポジトリ1のコミットの履歴を確認してみます。
$cd ../<リポジトリ1> $git log
ここでリポジトリ2の内容に差分があることが解ると思います。
リポジトリ2で変更を加えられた変更をリポジトリ1適用してみたいと思います。
$git pull origin master
これで差分がなくなったはずなので確認してみたいと思います。
$git log
リポジトリ2と差分が無いことが解ると思います。
ブランチ操作
ブランチを切ってみる
ブランチとは
簡単に言えばパラレルワールドです。
詳しい用途については後で解説します。
では早速ブランチを切って移動してみたいと思います。
$git checkout -b testBranch
checkoutは本来はブランチ移動用のコマンドなのですが、-bオプションをつけることによりブランチを作成してついでに移動するという意味になります。
testBranch内で変更を加えてみる
$touch branch.txt $git add . $git commit -m "branch test"
今加えた変更を覚えておいてください。
masterブランチでlogを確認してみる
とりあえずmasterに移ります
$git checkout master
さっきtestBranch内で加えた変更はパラレルワールドでの出来事なのでここの世界線では全く影響が無いはずです。
確認してみましょう。
まず、先ほど編集を加えたファイルを見てみてください。
ここの世界戦では変更は無かったことになっているはずです。
コミットの履歴も確認してみましょう。
$git log
さっきの変更はここの世界線では見えないはずです。
masterブランチにtestBranchの変更を適用してみる
testBranchの世界で行った変更をmasterブランチに適用したいと思います。
$git checkout master $git merge testBranch
これでmasterブランチに適用出来たので確認してみましょう。
testBranchで変更を加えたファイルとgit logを確認してみましょう。
masterに居るのに変更が適用されているはずです。
不要になったブランチの削除
gitでは要らなくなったブランチはすぐに削除するべきらしいですので削除したいと思います。
git branch -D testBranch
ブランチを使う利点
ブランチを簡単に説明しますと上記でも述べたとおりパラレルワールドです。
つまりどういうことかと言いますと、masterで上手いこと動いてる状態として、新しい機能を追加したかったとします。動いているものに直接変更を加えるのは危険です。プロジェクトごとバックアップをとってもいいのですがそれだと手間がかかります。
そこで、ブランチを使います。
ブランチを使うとmasterに対してパラレルワールドを作ることを出来るので最悪作業ブランチ内で起こったことを全て無かったことにも出来るしすぐにmasterの状態に戻すことも出来ます。
一番大きい利点は、チームで開発をするときにmasterを中心のブランチとしたとして各自それぞれブランチを持っているとそれぞれで作業をして、機能が完成したらmasterにマージするだけで変更が反映されるのでいちいち誰かを待ったり手作業で変更を適用したりする必要が無くなるのが大きな利点かなと感じます。
