ubuntuにpassenger standaloneを構築する
英語の記事が多く、自分で使う時もよく迷うので備忘録として書きます
前提環境
ディストリビューションがubuntuまたはdebian
sudoが使える
node.jsのインストール
node.jsのインストール
$sudo apt update $sudo apt install -y curl apt-transport-https ca-certificates && &curl --fail -ssL -o setup-nodejs https://deb.nodesource.com/setup_4.x && sudo bash setup-nodejs && sudo apt-get install -y nodejs build-essential
passengerのインストール
# リポジトリの信用情報を取得 $sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys 561F9B9CAC40B2F7 $sudo apt install -y apt-transport-https ca-certificates # リポジトリを追加 $sudo sh -c 'echo deb https://oss-binaries.phusionpassenger.com/apt/passenger xenial main > /etc/apt/sources.list.d/passenger.list' $sudo apt update # passengerのインストール $sudo apt install -y passenger
正しくインストールされたか確認
$sudo /usr/bin/passenger-config validate-install # 実行結果 * Checking whether this Phusion Passenger install is in PATH... ✓ * Checking whether there are no other Phusion Passenger installations... ✓
以上でパッセンジャー自身のインストールは終了です。
明日の記事でmeteorと連携を行い、デプロイ環境の構築を書きたいと思います。
git コンフリクトの解消法
コンフリクトとは
日本語に訳すと衝突・競合とよく説明されていますがよくわからないですよね。
例えば、masterブランチからAブランチとBブランチを同じコミットのタイミングで作ったとします。
AブランチとBブランチで同じファイルで変更を加えてコミットしたとします。
Aブランチがmasterブランチにマージしました。
その次にBブランチがmasterにマージしようとしました。
するとgitはAブランチの変更を適用しているためBブランチの変更を適用しようと思ってもどちらを優先して変更を加えたらいいのかわからなくなります。
ここでconflict(衝突)が起きるわけです。
では、コンフリクトの解消法を紹介させていただきたいと思います。
コンフリクトの解決

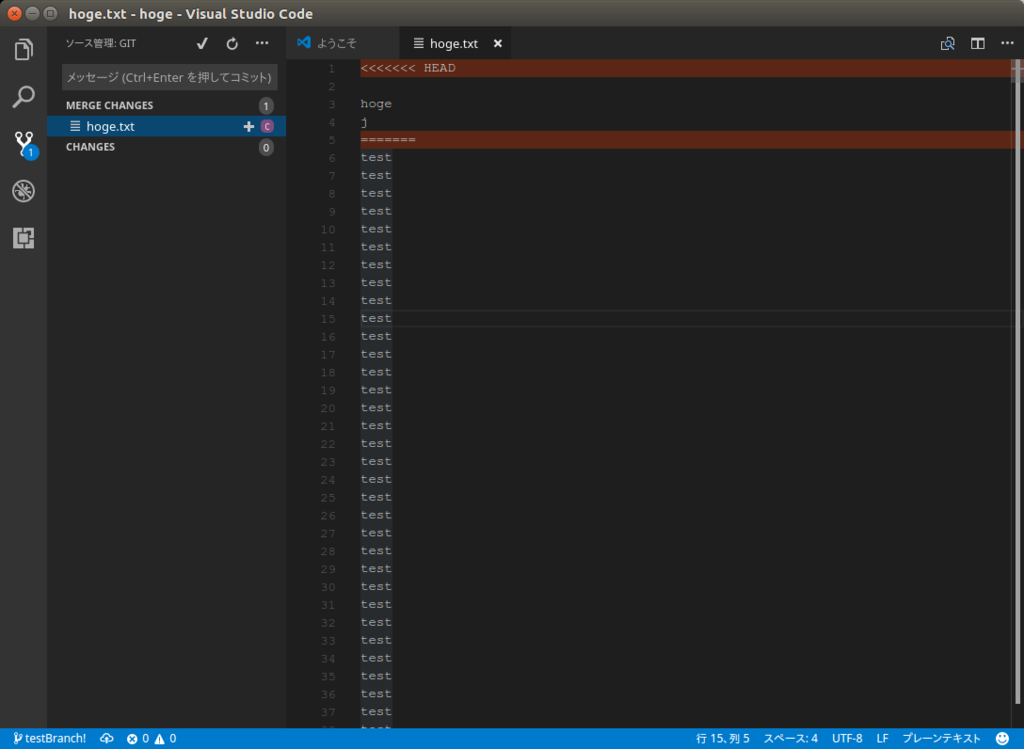
上記の画像のようにコンフリクトが発生すると、コンフリクトの発生したファイルを表示してくれます。
この例ですと、二行目に書いてあるhoge.txtがコンフリクトを起こしているのがわかります。
このhoge.txtの内容を編集して本来望んでいた形に修正してあげたいと思います。

このファイルの内容(もっとマシなデータを用意できなかったのかよ)を例に上げますと、2行目がAブランチの変更で4,5行目Bブランチの変更です。
Aブランチの内容が先にマージされているのでBブランチの内容が適用できていないみたいですね。
これをあるべき形・正しい形に修正してあげてください。
今回の場合は変更を全て適用したいので1,3,6行目を削除してあげてファイルを保存します。
あとは、addしてcommitするだけです。
これでコンフリクトの解決は完了です。
ファイルが大きい場合
数行程度の小さいファイルなら何も工夫をしなくても問題は無いのですが、実際に開発をしているとそんなに小さいファイルばかりではなく数百行のファイルから目視でコンフリクトをしている場所を探すのは骨が折れますよね。
そこで有効活用をしたいのがエディタの検索です。
コンフリクトが起きると必ず<<<<<<と======と>>>>>>が挿入されます。
この3つのどれかで検索をかけてあげてください。
するとコンフリクトが起きている箇所がすぐに見つかります。
コンフリクトの発生場所を見つけることができたら、コンフリクトを修正してaddしてcommitしてください。
コンフリクトが複数起きている場合
vscodeを開いて左メニューの上から3個め(ソース管理)を開いてください

するとコンフリクトが起きているファイルを一覧で見ることが出来ます。
ついでにコードを見るとハイライトまでされるのでコンフリクトの場所をすぐに見つけることができるので効率よくコンフリクトを解消できると思います。
第2回目 CUIのみでgit入門!
この記事は前回の続きです。
まだ前回の分をご覧になられていない方は前回の分からご覧ください。
git関連記事一覧
http://youmjww.hatenablog.jp/archive/category/git
まず、手を動かしてみて後から用語などを簡単に解説していきたいと思います。
準備
gitHubのアカウント作成
まず、git hubへアクセスをしてsign up(アカウントを作成してください)
The world's leading software development platform · GitHub
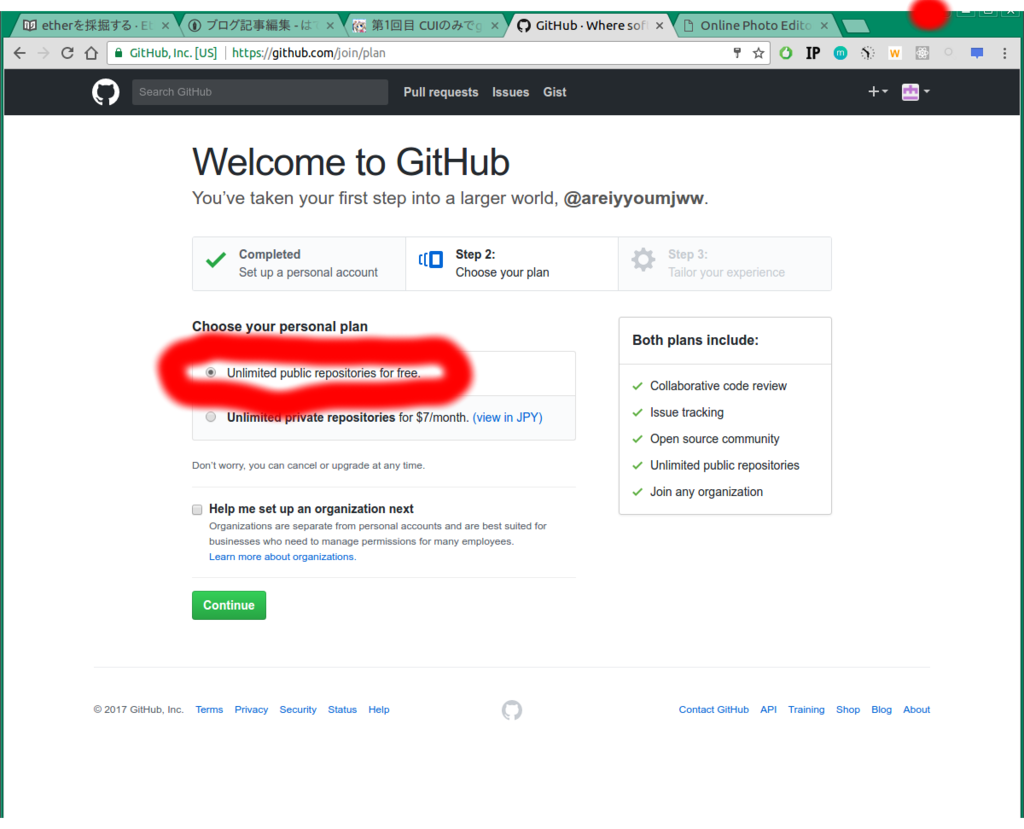
サイトへアクセスをすると下の画像のような画面が出てくるので赤で囲ってあるところに全ての項目に入力して緑色のボタンをクリックしてください。

Unlimited public repositories for free.にチェックが入っていることを確認して緑色のボタンをクリックしてください。

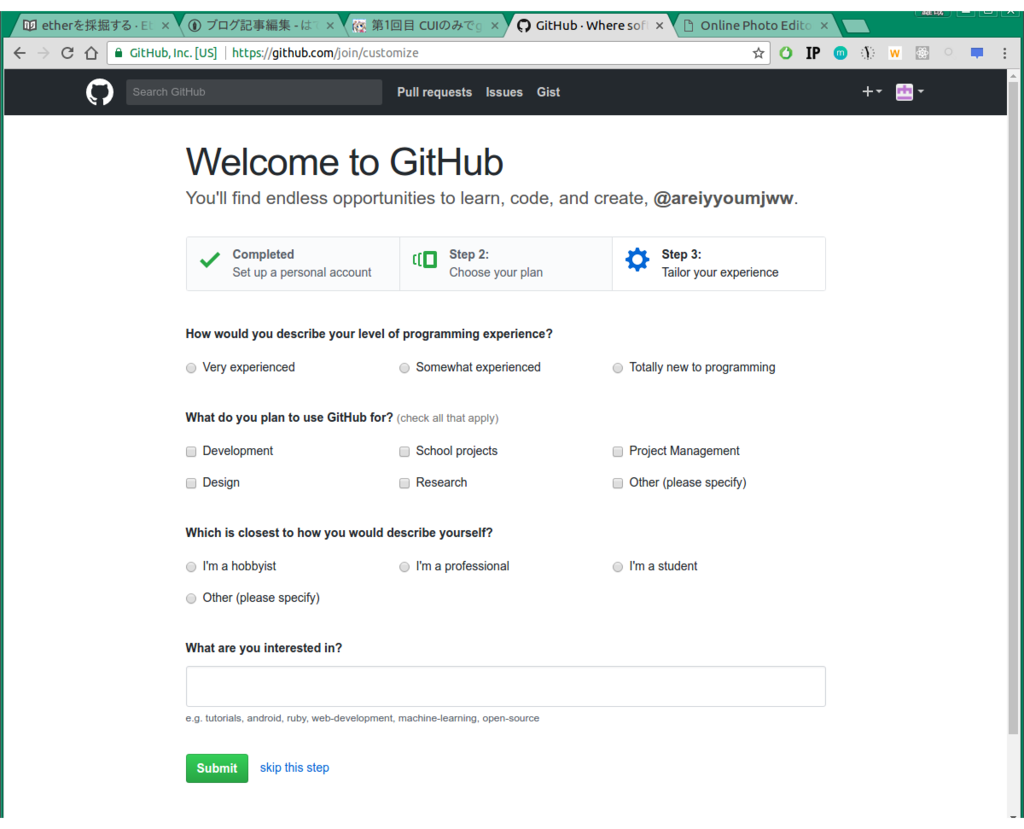
アンケートのようなものが出てきますがスルーして緑色のボタンを押して大丈夫です

登録したメールアドレスにこんな感じのメールが来ているはずなのでVerify email addressをクリックしてください。

リポジトリを作りたいので Start a projectをクリックしてください

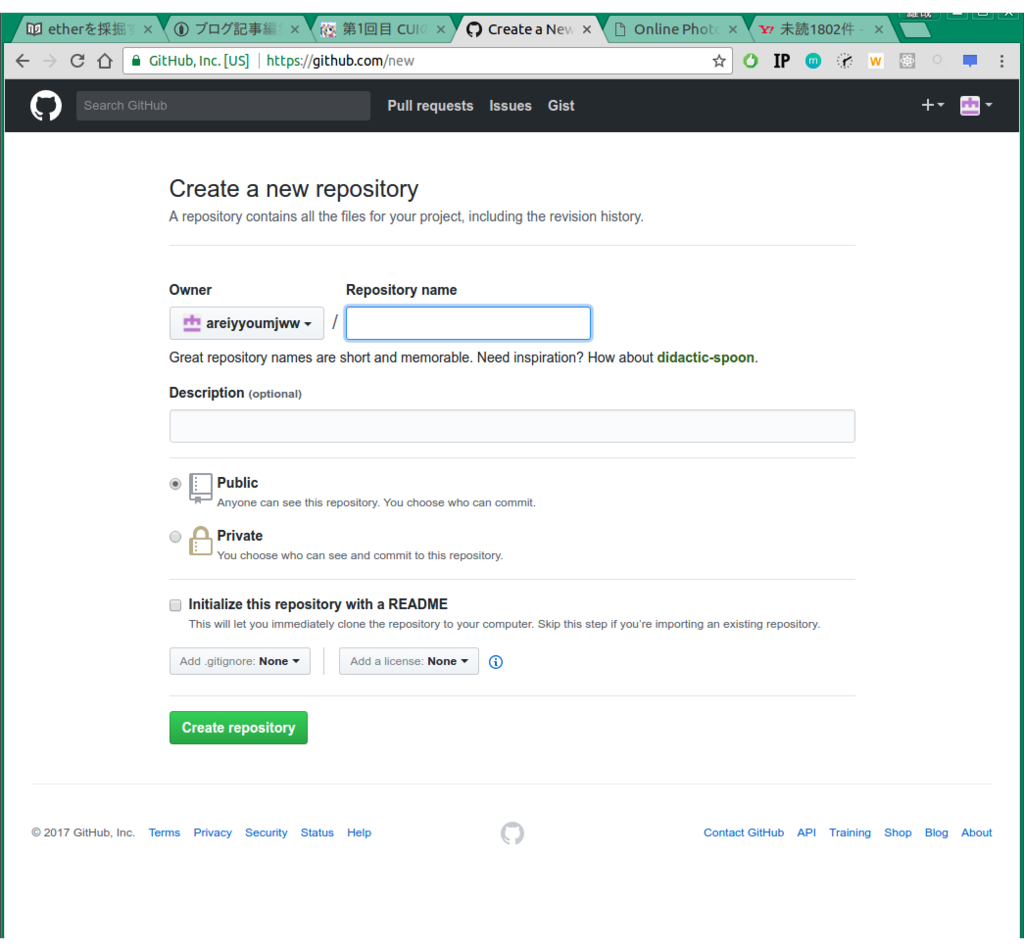
Repository nameに好きなリポジトリ名をつけて緑色のボタンをクリックしてください
ローカル環境にすでにリポジトリがあるはずなのでInitialize this repository with a READMEにはチェックを入れないでください。

これで前準備は完了です。
実際にやってみる
リモートリポジトリを登録する
まず、リモートリポジトリにpushするためにリモートリポジトリを登録しておく必要があります。
cd <リポジトリ> $git remote add origin https://github.com/<githubのユーザーネーム>/<githubのリポジトリ名>.git
pushしてみる
pushとは
リモートリポジトリにファイルをアップロードすることです。
$git push origin master
上記のコマンドを実行すると、usernameとpasswordが聞かれますので、
usernameにgithubに登録したメールアドレス
passwordにgithubのパスワードを入力してください。
cloneしてみる
choneとは
リモートリポジトリからリポジトリをコピーしてくることを言います。
まず、今リポジトリの中にいるはずなので一つ上の階層に移動します。
以下これまで使っていたリポジトリをリポジトリ1 新しくcloneしてきたリポジトリをリポジトリ2とします。
$cd ../ $git chone https://github.com/<githubのユーザー名>/<リポジトリ名>.git リポジトリ2の中に移動します $cd <リポジトリ2>
ファイル構成やファイルの内容を確認してみてください。
リポジトリ1と全く同じ内容になっているはずです。
変更を加えてpushしてみる
現在はリポジトリ2の中にいるはずなので何か適当にファイルに変更を加えてください。
ファイル内の変更でも大丈夫ですし、新規ファイルを作成していただいても構いません。
ファイルに変更ができたら下記のコマンドを実行してコミットをしてpushしてください。
pushするときに先ほどと同じようにユーザーネームとパスワードを聞かれるので入力してください。
ついでに、リポジトリ2のコミット履歴を確認してみるといいでしょう。
$git add . $git commit -m "コミットメッセージ" $git push origin master $git log
pullしてみる
pullとは
リモートリポジトリとローカルリポジトリの差分をリモートリポジトリからダウンロードしてきます。
まず、リポジトリ1のコミットの履歴を確認してみます。
$cd ../<リポジトリ1> $git log
ここでリポジトリ2の内容に差分があることが解ると思います。
リポジトリ2で変更を加えられた変更をリポジトリ1適用してみたいと思います。
$git pull origin master
これで差分がなくなったはずなので確認してみたいと思います。
$git log
リポジトリ2と差分が無いことが解ると思います。
ブランチ操作
ブランチを切ってみる
ブランチとは
簡単に言えばパラレルワールドです。
詳しい用途については後で解説します。
では早速ブランチを切って移動してみたいと思います。
$git checkout -b testBranch
checkoutは本来はブランチ移動用のコマンドなのですが、-bオプションをつけることによりブランチを作成してついでに移動するという意味になります。
testBranch内で変更を加えてみる
$touch branch.txt $git add . $git commit -m "branch test"
今加えた変更を覚えておいてください。
masterブランチでlogを確認してみる
とりあえずmasterに移ります
$git checkout master
さっきtestBranch内で加えた変更はパラレルワールドでの出来事なのでここの世界線では全く影響が無いはずです。
確認してみましょう。
まず、先ほど編集を加えたファイルを見てみてください。
ここの世界戦では変更は無かったことになっているはずです。
コミットの履歴も確認してみましょう。
$git log
さっきの変更はここの世界線では見えないはずです。
masterブランチにtestBranchの変更を適用してみる
testBranchの世界で行った変更をmasterブランチに適用したいと思います。
$git checkout master $git merge testBranch
これでmasterブランチに適用出来たので確認してみましょう。
testBranchで変更を加えたファイルとgit logを確認してみましょう。
masterに居るのに変更が適用されているはずです。
不要になったブランチの削除
gitでは要らなくなったブランチはすぐに削除するべきらしいですので削除したいと思います。
git branch -D testBranch
ブランチを使う利点
ブランチを簡単に説明しますと上記でも述べたとおりパラレルワールドです。
つまりどういうことかと言いますと、masterで上手いこと動いてる状態として、新しい機能を追加したかったとします。動いているものに直接変更を加えるのは危険です。プロジェクトごとバックアップをとってもいいのですがそれだと手間がかかります。
そこで、ブランチを使います。
ブランチを使うとmasterに対してパラレルワールドを作ることを出来るので最悪作業ブランチ内で起こったことを全て無かったことにも出来るしすぐにmasterの状態に戻すことも出来ます。
一番大きい利点は、チームで開発をするときにmasterを中心のブランチとしたとして各自それぞれブランチを持っているとそれぞれで作業をして、機能が完成したらmasterにマージするだけで変更が反映されるのでいちいち誰かを待ったり手作業で変更を適用したりする必要が無くなるのが大きな利点かなと感じます。
第1回目 CUIのみでgit入門!
え?初心者にはGUIを使ってもらったほうがいい?
GUIのほうが理解がしやすい?
では質問です。
linuxとwindowsで全く同じ画面で操作ができるgitクライアントは用意されていますか?
せっかくGUIの使い方を覚えてもOSが変わったら通用しますか?
SourceTreeだとwindowsとmacしか無いですし、OSが変わるたびにGUIの使い方を覚え直さないといけません。
それなら最初からCUIで覚えたほうが早いですよね?
というわけで、今からgitを覚える皆さん!是非コマンドで覚えて快適なgitライフを!
今回は長くなりますので2回に分けて記事にしたいと思います。
とりあえず、端末・ターミナル・コマンドプロンプト(gitbashのようなgitが使えるやつ)のいずれかを起動しておいてください。
gitとは
git(ギット)は、プログラムのソースコードなどの変更履歴を記録・追跡するための分散型バージョン管理システムである。
つまり、ソースコードの変更履歴やバージョンなどを管理することができるツールです。
gitを使うメリット
gitを使うと、日付ごとにファイルのバックアップをとっていた場合はその必要が無くなります。
機能ごとや日付ごとなど自分の好きなタイミングでファイルをセーブ(commit)が出来るのでなにかあった時に戻るのも簡単に出来ます。
しかも、セーブ(commit)するのに必ずコミットメッセージを書かないといけないので、あれ?昨日どんなことをしてたんだっけ?・・・ってなってもコミットコメントを見れば早く思い出すことが出来ます。
チーム開発になっても、誰か他の人がファイルに変更を加えてもコミットメッセージを見ることで変更を加えた人に確認をしなくても変更箇所と変更理由を確認することが出来ます。
gitのインストール
sudo apt install git
sudo yum install git
brew install git
windows
リンクを参考にしてインストールおねがいします。
私家版 Git For Windowsのインストール手順 | OPC Diary
実際にgitを使ってみる
初期設定
gitではコミットするためにユーザ名とメールアドレスを設定してあげる必要があります。
$ git config --global user.name "your name" $ git config --global user.email yourEmail@example.com
とりあえずフォルダを作成して、フォルダの中に移動してください。
ついでに適当なファイルを一つ作っておきます。
$mkdir gitTest $cd gitTest $touch textFile.txt
git add
commitするファイルを追加します。
git add gitTest.txt
addすることでcommitするための準備が整います。
git commit
では実際にコミット(セーブ)してみましょう!
git commit -m "commit message"
git log
先ほどコミットしたので今度はコミットの履歴を見てみたいと思います。
git log
これでgitのログが確認出来ます。
内容は、
誰がいつコミットしたか。
コミットメッセージ
が時系列順に並んでいます。
簡単な使い方手順
すでにリポジトリはある前提です。
ファイルに変更が加わりました。
そろそろコミットしておきたい。→git add
でコミット出来ます。前の作業から作業を再開するときはgit logを確認してから作業を進めると思い出すのがスムーズになります。
あとがき
本日はここまでにしたいと思います。
次回は、リモートリポジトリとの連携とブランチについて触れていきたいと思います。
よろしくお願いします。
自作のシェルスクリプトでオプションに対応させてみた
youmjww.hatenablog.jp
この記事で制作したスラックに通知を送るスクリプトを使っていて、やっぱり場合によってはbotの名前を変えたり、送信するチャンネルやチームを変えたいと思いオプションで指定できる機能を追加してみました。
やってみると結果としては簡単だったけど結構手間取ったので記事にしたいと思います。
プログラム全体を見たい場合は全体のプログラムまで飛んでください。
下準備
とりあえず、失敗したら今まで使っていた環境に戻せるようにしたいのでファイルをコピーかコミットしておいてください。
コミットの場合は人により管理方法が違うと思いますので適当にお願いします。
ここでは仮にslackPostというスクリプトを編集するとします。
コピー
$cp slackPost slackPost.org
全体のプログラム
#!/bin/bash # 送信情報の初期値 acssesToken="<yourSlackAcssesToken>" channelName="random" txt="EndOfProcessing" botName="bot" #引数がある時 if [ $# -ne 0 ]; then #ヘルプの表示 if [ $1 = "-h" ]; then echo "slackPost [option]" echo "-t acssesToken" echo "-c channelName" echo "-b botName" echo "-m messeage" echo "-h help" exit 1 fi #引数の数が正しいか確かめる 正しくなければ処理を終了 checkArgument=$(($# % 2)) if [ $checkArgument = 1 ]; then echo Syntax error exit 0 fi #引数のオプションの処理 args=("$@") for i in `seq 1 $#`; do case ${args[i-1]} in #acssesToken "-t" ) acssesToken=${args[i]};; #channel "-c" ) channelName=${args[i]};; #messeage "-m" ) txt=${args[i]};; #botName "-b" ) botName=${args[i]};; esac done fi #データを作って送信 curl -X POST "https://slack.com/api/chat.postMessage?token=$acssesToken&channel=$channelName&text=$txt&username=$botName" exit 1
解説と定義
オプションの定義
オプションとは、n個の-hのように-1文字で構成された文字をオプションとします。
オプションは0 〜 n個指定可能で、オプションの数が変わってもちゃんと動くものとします。
解析方法
オプションの解析は至って簡単で、引数を全て配列にしてあげて、配列に入っているオプションになる文字列を識別してオプションの処理をしてあげるだけです。
ただ、getoptsやgetoptといったオプション解析用のコマンドが用意されているのに何故オプション解析を手動で行うかと言いますと、GNU環境とBSD環境で挙動が変わったり使える使えないがあるみたいで、ubuntuとmacで使いたかったので今回は手動で実装しました。
オプションが指定されていない部分の為に初期値を決めておく
# 送信情報の初期値 acssesToken="<yourSlackAcssesToken>" channelName="random" txt="EndOfProcessing" botName="bot"
ヘルプの表示
-hが入力されたらヘルプを表示して処理を終了しています。
#ヘルプの表示 if [ $1 = "-h" ]; then echo "slackPost [option]" echo "-t acssesToken" echo "-c channelName" echo "-b botName" echo "-m messeage" echo "-h help" exit 1 fi
引数の数が正しいか調べる
この処理では引数の数を調べて奇数だったらエラーを出力してスクリプトを終了しています。
#引数の数が正しいか確かめる 正しくなければ処理を終了 checkArgument=$(($# % 2)) if [ $checkArgument = 1 ]; then echo Syntax error exit 0 fi
実際の解析
オプションの解析はたったこれだけです。
ここのcase文はCやJavaでいうところのswitch文です。
内容は引数を配列にしてオプションの文字を探してオプションにあった処理をしています。
#引数のオプションの処理 args=("$@") for i in `seq 1 $#`; do case ${args[i-1]} in # acssesToken "-t" ) acssesToken=${args[i]};; # channel "-c" ) channelName=${args[i]};; # messeage "-m" ) txt=${args[i]};; # botName "-b" ) botName=${args[i]};; esac done
感想
シェルスクリプトが思ったより難しかったです。
アルゴリズムの部分はすぐに出来たのですが、細かい言語仕様でつまづき時間が結構かかりました。
具体的には、if文の書き方でif [条件式]だとエラーが出て、not foundとしか言われず、どこがおかしいのかを調べるのに時間かかりました。if文だとif [ 条件式 ]のように条件式の前後にスペースを入れないといけないんですね。
その他にも、スペースを空けてはいけないところで空けてしまってエラーが出たりバッククォートとシングルクォートを間違えてエラーが出て四苦八苦しましたw
何気にこの規模のシェルスクリプトを書くのは初めてで、すごく時間がかかってしまいましたw
俺選! VScodeおすすめ拡張機能
みなさん、Visal studio codeはどうやって使ってますか?
生でも十分使いやすいエディターですが、プラグインを使うともっと便利になりますよね!
でも、便利そうなプラグインを探してみると、いろいろな記事は出てくるけど実際に使うかどうかわからない・・・ということはありませんか?
というわけで今回は私が実際に使っているプラグインを紹介したいと思います。
- 拡張機能(プラグイン)のインストール方法
- Auto Close Tag
- Auto Rename Tag
- Trailing Spaces
- Git History
- vscode-icon-rotation
- あとがき
拡張機能(プラグイン)のインストール方法
まず、vscodeを開き、左メニューの一番下にあるアイコン(拡張機能)をクリックします。

上にテキストボックスがあるのでそこにパッケージ名を入れると検索できますので、検索して

目的のプラグインのインストールボタンをクリックします。
あとは、VScodeを読み込み直すだけでプラグインが使えるようになります。
Auto Close Tag
このプラグインはHTMLタグを炊いている最中に重宝するタグで、例えば、
<div>
上のようにHTMLタグを書くと、自動で
<div></div>
閉じタグを挿入してくれます。
Auto Rename Tag
このプラグインは、HTMLを書いている最中に、あれ・・・?ここ、h1じゃなくてh2のほうがよくね?
ってなった時などに役に立ちます。
具体的には、開始タグもしくは、閉じタグの中を変えると、自動的に対になってるタグの内容を更新してくれます。
つまり、タグを変えるのにわざわざ2回も変更をかけなくて済みます。
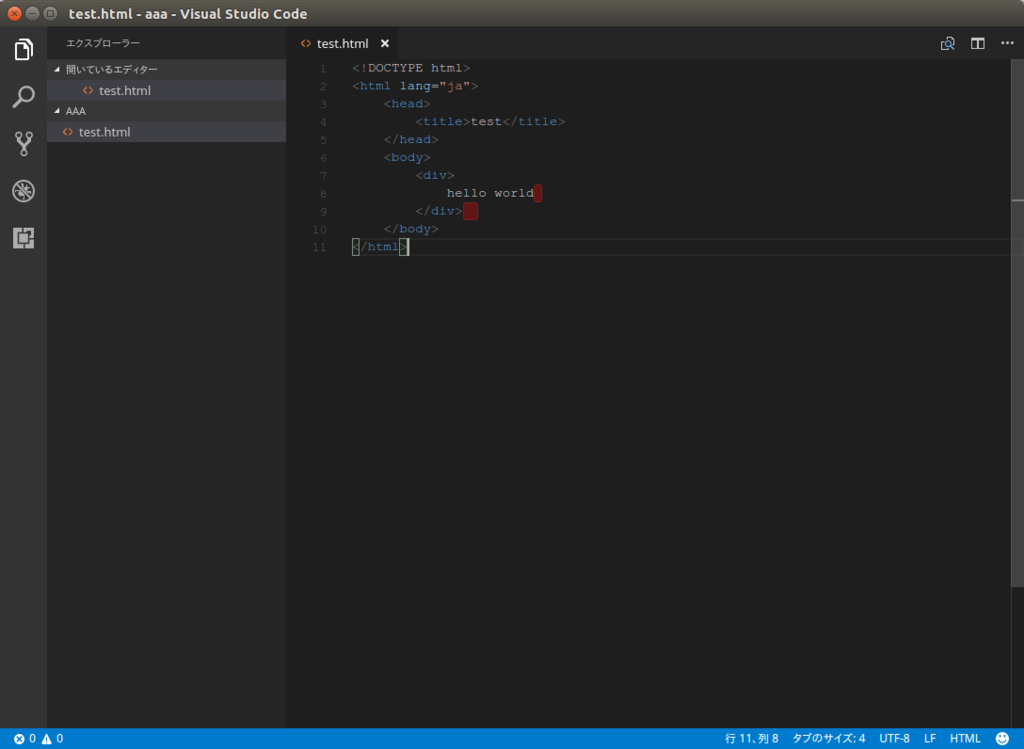
Trailing Spaces
このプラグインは、入力された最後の文字の後ろにtabや空白が入っていたら強調してくれます。

Git History
このプラグインは、VScode上でgit logを見ることができます。
使い方は、Ctrl + Shift + pを同時に押して、 git logと入力するだけです。

上の写真のような感じでコミットを確認することができます。
zsh導入と3日間触れてみた感想
ネットを見ていると、zshいいよbashなんかより全然使いやすいよ!という意見を多数見かけたので、まああまり変わらないだろと思いつつ、私も使ってみましたので、感想と導入方法と私の設定を書きたいと思います。
前提環境
ubuntu16.04
sudoが使える
設定
とりあえず、設定をザクザクしていきましょう。
$vim ~/.zshrc
ホームディレクトリに.zshrcを作成し、下の設定を貼り付けてください。
export LANG=ja_JP.UTF-8 export EDITOR=vim setopt print_eight_bit setopt interactive_comments bindkey -e bindkey "^R" history-incremental-search-backward autoload -U compinit; compinit bindkey "^[[Z" reverse-menu-complete zstyle ':completion:*' ignore-parents parent pwd .. setopt auto_menu setopt extended_glob HISTFILE=~/.zsh_history HISTSIZE=10000 SAVEHIST=10000 setopt hist_ignore_dups setopt share_history DEFAULT=$"%{\e[0;0m%}" RESET="%{${reset_color}%}" GREEN="%{${fg[green]}%}" BLUE="%{${fg[blue]}%}" RED="%{${fg[red]}%}" CYAN="%{${fg[cyan]}%}" YELLOW="%{${fg[yellow]}%}" MAGENTA="%{${fg[magenta]}%}" WHITE="%{${fg[white]}%}" autoload -Uz colors; colors export LSCOLORS=Exfxcxdxbxegedabagacad export LS_COLORS='di=01;34:ln=01;35:so=01;32:ex=01;31:bd=46;34:cd=43;34:su=41;30:sg=46;30:tw=42;30:ow=43;30' export ZLS_COLORS=$LS_COLORS export CLICOLOR=true zstyle ':completion:*:default' list-colors ${(s.:.)LS_COLORS} autoload colors colors PROMPT="%{$fg[green]%}%m%(!.#.$) %{$reset_color%}" PROMPT2="%{$fg[green]%}%_> %{$reset_color%}" SPROMPT="%{$fg[red]%}correct: %R -> %r [nyae]? %{$reset_color%}" RPROMPT="%{$fg[cyan]%}[%~]%{$reset_color%}" autoload -Uz add-zsh-hook autoload -Uz vcs_info zstyle ':vcs_info:*' enable git svn hg bzr zstyle ':vcs_info:*' formats '[%s: %b]' zstyle ':vcs_info:*' actionformats '[%s: %b|%a]' zstyle ':vcs_info:(svn|bzr):*' branchformat '%b:r%r' zstyle ':vcs_info:bzr:*' use-simple true autoload -Uz is-at-least if is-at-least 4.3.10; then zstyle ':vcs_info:git:*' check-for-changes true zstyle ':vcs_info:git:*' stagedstr "+" zstyle ':vcs_info:git:*' unstagedstr "-" zstyle ':vcs_info:git:*' formats '[%s: %b] %c%u' zstyle ':vcs_info:git:*' actionformats '[%s: %b|%a] %c%u' fi function _update_vcs_info_msg() { psvar=() LANG=en_US.UTF-8 vcs_info [[ -n "$vcs_info_msg_0_" ]] && psvar[1]="$vcs_info_msg_0_" } add-zsh-hook precmd _update_vcs_info_msg
とりあえず使ってみる
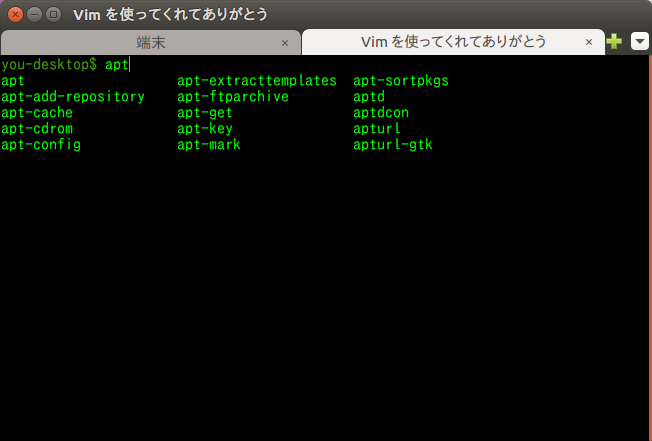
とりあえず、
apt
と入力してtabを押してみてください。

なんか、いっぱい出てきますw
これがzshの入力補完の強さらしいです。
わからなくなるととりあえずtabを押すと候補がいっぱい出てくるのでやりやすいそうです。
ついでに、リポジトリの中に入るとこうなります。

右にブランチ名が出てきます。
ログインシェルをzshに設定
$chsh
上記のコマンドを実行するとログインシェルを設定できますのでそこに、
/usr/bin/zsh
と入力してエンターキーを押してください。
そして、一回ログアウトしてログインすると、端末を立ち上げるとzshで立ち上がっているはずです。
感想
補完機能がbashに比べてすごく強くなった気がします。
bashだと2回tabを押さないと候補が出てこないのにzshだったら一回押すだけで出てくるし、少し作業が楽になった気がします(気がしているだけ)ただ、気持ち補完機能は強くなったのかなって感じました。
あとは、gitのbranch名を出せるのが地味にありがたいと感じました。
とりあえず3日使ってみてbashだったらこうなのにという不自由は感じませんでした。
bashでも同じことを頑張ったらできそうというツッコミはしないとして、まだしばらくzshを使っていこうと思います。
まだあまり使っていないからかもしれないですがとりあえず便利そうなのでこのまましばらく使ってみたいと思います。
また、おすすめの設定などがあればコメントでおしえていただければ嬉しいです。

