zsh導入と3日間触れてみた感想
ネットを見ていると、zshいいよbashなんかより全然使いやすいよ!という意見を多数見かけたので、まああまり変わらないだろと思いつつ、私も使ってみましたので、感想と導入方法と私の設定を書きたいと思います。
前提環境
ubuntu16.04
sudoが使える
設定
とりあえず、設定をザクザクしていきましょう。
$vim ~/.zshrc
ホームディレクトリに.zshrcを作成し、下の設定を貼り付けてください。
export LANG=ja_JP.UTF-8 export EDITOR=vim setopt print_eight_bit setopt interactive_comments bindkey -e bindkey "^R" history-incremental-search-backward autoload -U compinit; compinit bindkey "^[[Z" reverse-menu-complete zstyle ':completion:*' ignore-parents parent pwd .. setopt auto_menu setopt extended_glob HISTFILE=~/.zsh_history HISTSIZE=10000 SAVEHIST=10000 setopt hist_ignore_dups setopt share_history DEFAULT=$"%{\e[0;0m%}" RESET="%{${reset_color}%}" GREEN="%{${fg[green]}%}" BLUE="%{${fg[blue]}%}" RED="%{${fg[red]}%}" CYAN="%{${fg[cyan]}%}" YELLOW="%{${fg[yellow]}%}" MAGENTA="%{${fg[magenta]}%}" WHITE="%{${fg[white]}%}" autoload -Uz colors; colors export LSCOLORS=Exfxcxdxbxegedabagacad export LS_COLORS='di=01;34:ln=01;35:so=01;32:ex=01;31:bd=46;34:cd=43;34:su=41;30:sg=46;30:tw=42;30:ow=43;30' export ZLS_COLORS=$LS_COLORS export CLICOLOR=true zstyle ':completion:*:default' list-colors ${(s.:.)LS_COLORS} autoload colors colors PROMPT="%{$fg[green]%}%m%(!.#.$) %{$reset_color%}" PROMPT2="%{$fg[green]%}%_> %{$reset_color%}" SPROMPT="%{$fg[red]%}correct: %R -> %r [nyae]? %{$reset_color%}" RPROMPT="%{$fg[cyan]%}[%~]%{$reset_color%}" autoload -Uz add-zsh-hook autoload -Uz vcs_info zstyle ':vcs_info:*' enable git svn hg bzr zstyle ':vcs_info:*' formats '[%s: %b]' zstyle ':vcs_info:*' actionformats '[%s: %b|%a]' zstyle ':vcs_info:(svn|bzr):*' branchformat '%b:r%r' zstyle ':vcs_info:bzr:*' use-simple true autoload -Uz is-at-least if is-at-least 4.3.10; then zstyle ':vcs_info:git:*' check-for-changes true zstyle ':vcs_info:git:*' stagedstr "+" zstyle ':vcs_info:git:*' unstagedstr "-" zstyle ':vcs_info:git:*' formats '[%s: %b] %c%u' zstyle ':vcs_info:git:*' actionformats '[%s: %b|%a] %c%u' fi function _update_vcs_info_msg() { psvar=() LANG=en_US.UTF-8 vcs_info [[ -n "$vcs_info_msg_0_" ]] && psvar[1]="$vcs_info_msg_0_" } add-zsh-hook precmd _update_vcs_info_msg
とりあえず使ってみる
とりあえず、
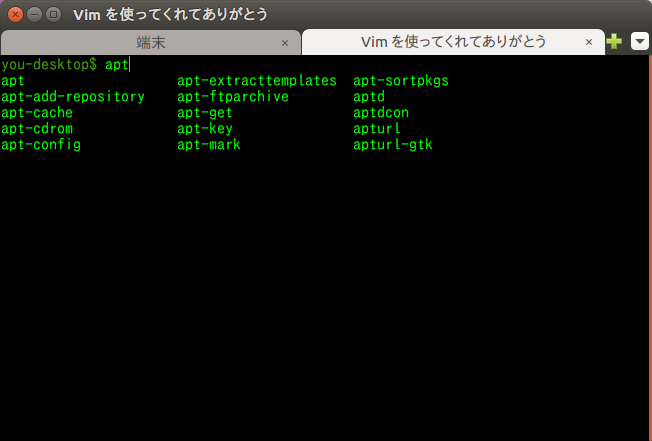
apt
と入力してtabを押してみてください。

なんか、いっぱい出てきますw
これがzshの入力補完の強さらしいです。
わからなくなるととりあえずtabを押すと候補がいっぱい出てくるのでやりやすいそうです。
ついでに、リポジトリの中に入るとこうなります。

右にブランチ名が出てきます。
ログインシェルをzshに設定
$chsh
上記のコマンドを実行するとログインシェルを設定できますのでそこに、
/usr/bin/zsh
と入力してエンターキーを押してください。
そして、一回ログアウトしてログインすると、端末を立ち上げるとzshで立ち上がっているはずです。
感想
補完機能がbashに比べてすごく強くなった気がします。
bashだと2回tabを押さないと候補が出てこないのにzshだったら一回押すだけで出てくるし、少し作業が楽になった気がします(気がしているだけ)ただ、気持ち補完機能は強くなったのかなって感じました。
あとは、gitのbranch名を出せるのが地味にありがたいと感じました。
とりあえず3日使ってみてbashだったらこうなのにという不自由は感じませんでした。
bashでも同じことを頑張ったらできそうというツッコミはしないとして、まだしばらくzshを使っていこうと思います。
まだあまり使っていないからかもしれないですがとりあえず便利そうなのでこのまましばらく使ってみたいと思います。
また、おすすめの設定などがあればコメントでおしえていただければ嬉しいです。
ubuntu16.04にubuntu Studioのパッケージのインストール
みなさんこんにちわ。
今日はubuntu Studioのインストールを簡単に行いたいと思います。
ubuntu Studioとは
Ubuntu Studioはマルチメディア(音楽・映像・画像)編集に特化しており、そのためのソフトウェアを多数、標準でインストールする。また、実行遅延(レイテンシ)を低減する設定が行われており、それらソフトウェアが即時処理(リアルタイム処理)を行うことを可能としている。派生元のUbuntuとは、割り込み発生回数を毎秒1000回に増やしたlow-latencyカーネルを採用することにより、音声再生の遅延を低減している点で大きく異なっている。
wikiより Ubuntu Studio - Wikipedia
つまり、音楽・映像・画像の処理に特化した設定とパッケージ群です。
こいつをインストールすると、asioドライバーや、coreAudioなどは必要とせず、カーネル単位で低レイテンシー化されるようです。
インストール
では、実際にインストールしてみましょう。
UbuntuStudioTips/Install/MigrateFromUbuntu - Ubuntu Japanese Wiki
ubuntu japanes team wikiによると、パッケージのインストールはひとつずつ行ったほうがいいよと書いてありますが、めんどくさくね?w
aptのオプションに-yが用意されていて、このオプションをつけると何か聞かれた時すべてyesを選択してくれるので、有効に活用していきましょう。ついでに、必要な処理をすべて書いてしまって必要な処理を一発で完了できるようにしてしまいましょう。
さらについでに、昨日の記事で制作したslackにpostしてくれるスクリプト(
シェルスクリプトでslackにメッセージ送信してみた - エイリーの備忘録
)も併用して処理が完了したらslackに通知が行くようにしておきましょう。
# <yourUserName>の部分は適時読み替えてください # slackPostは無くても問題ないです。 $sudo apt update && sudo apt install -y ubuntustudio-audio ubuntustudio-audio-plugins ubuntustudio-graphics ubuntustudio-video && sudo adduser <yourUserName> audio; slackPost "処理が終了しました"
画面がなくて申し訳ないのですが(スクショ撮り忘れた・・・)、途中で、"jackdを設定しています"という画面が出てくるので必ずYESを選択してください。
ubuntustudio-desktopについてなのですが、どうやら外観の変更みたいなので私には必要がないと思ったのでインストールしていないです。
以上でインストール作業の完了です。
ここまで読んでいただきありがとうございました。
シェルスクリプトでslackにメッセージ送信してみた
まえがき
今日はシェルスクリプトを使ってslackメッセージを送信できるようにしてみました。
これを使うとどうなるのか?
例えば、かなり長い処理をさせた時にPCの前でずっと完了を待ってるのって辛いですよね?
処理が終わった時にこのスクリプトを叩けばslackに通知が来たらPCの前に戻って作業の再開ってことをしたくて作りましたので具体的な方法を紹介したいと思います。
内容としてはslackのAPIを叩いてるだけなんですけどねw
curlコマンドが入っているか確認
$curl -v
上記のコマンドを叩いて、command not foundとでなければcurlは入っています。
もし、command not found:と出た場合は、curlをインストールしてください。
$sudo apt install -y curl
実際に投稿できるか実験してみる
端末からこのコマンドを叩けばslackのジェネラルにメッセージが飛びます。<>の中は適時修正してください。
channelの中を修正するとチャンネルを指定することもできます。
curl -X POST "https://slack.com/api/chat.postMessage?token=<token>&channel=general&text=<message>&username=<botName>"
スクリプトにしてみる
このコマンドを毎回打つのはめんどくさいのでスクリプトにして、ついでにどこからでも呼び出せるようにしたいと思います。
$cd <作業ディレクトリ> $vim slackPost
上記のコマンドで、作業ディレクトリに移動し、スクリプトファイルを作ります。
拡張子をつけていないのは、わざとで、コマンドになった時に打つのがめんどくさいからです。
slackPostの内容は下記のとおりになります。
#!/bin/sh curl -X POST "https://slack.com/api/chat.postMessage?token=<token>&channel=general&text=$1&username=<botName>"
スクリプトを書き終わったら、実行権を与えて実行してみます。
$chmod 755 slackPost $./slackPost "postText"
実行時の第一引数にpostしたいメッセージを記入します。
引数を追加してチャンネル名やbot名を毎回決めてもいいかもしれません。
このpostTextの中ではスペースや改行は使えないのでご注意ください。
どこからでも使えるようにpathを通しておく
ubuntuの場合、~/.profileに通したいpathを記述するとログイン時に自動でpathを通してくれます。
私の場合、/home/you/path に今回作ったスクリプトをおいているので、下のようになります。
ファイルを開く $vim ~/.profile パスを追加する PATH="$PATH:/hoge/you/path"
これであとは一度ログアウトしてログインすると使えるようになっています。
おまけ
実際に使う時の文章はこうなります。
今回は長い処理を思いつかなかったので適当なパッケージをインストールするという想定でやります。
sudo apt install tree -y; slackPost "treeのインストールが完了しました。"
ubuntu 16.04をインストールしてから、最低限の開発環境構築
みなさんこんにちわ。
ubuntu16.04をインストールして最低限の環境構築ができたので記事にしたいと思います。
- ホーム以下のディレクトリ名を英語にする
- パッケージリストの更新
- vimのインストール
- open ssh serverのインストール
- gitのインストール
- google chromeのインストール
- slackとvscodeのインストール
- あとがき
- 今回参考にさせてもらったサイト様
ホーム以下のディレクトリ名を英語にする
なにはともあれ端末からホーム以下のディレクトリにアクセスしやすくするために英語にします。
LANG=C xdg-user-dirs-gtk-update
このコマンドを実行すると下の画像のような画面が出てきますので、"Don't ask me this again"にチェックを入れて"Update Names"をクリックします。

この段階で端末でホームのファイルを見ると英語になっているのが解ると思います。
一部日本語のままなのは、設定をする前にディレクトリの中にファイルを入れてしまったからです。

open ssh serverのインストール
web開発をしてると他のマシンからアクセスしてそのついでにサクッと編集をしたりしたいですよね?
ついでにIPを固定しておくことをおすすめします。
sudo apt install openssh-server -y
google chromeのインストール
実はこれが一番詰まるポイントなんですよね。
chromeをインストールする前に依存関係をインストールしないとインストールできないんですよね・・・
sudo apt install libappindicator1
これで依存関係をインストール出来たので、公式からクロームの.debファイルをダウンロードしてきます。
google chrome パソコン版 Chrome
端末でダウンロードしてきたディレクトリに移動し、下記のコマンドを実行します。
cd インストーラをダウンロードしたディレクトリ sudo dpkg -i クロームのインストーラ.deb
slackとvscodeのインストール
slackの公式とvscodeの公式に行き、debファイルをダウンロードしてください。
この時、同じディレクトリにダウンロードしてくることをおすすめします。
slack Download Slack for Linux | Slack
vscode Visual Studio Code - Code Editing. Redefined
2つともダウンロードできたら、下記のコマンドを実行してインストールします。
cd インストーラをダウンロードしたディレクトリ sudo dpkg -i slackのインストーラ.deb sudo dpkg -i vscodeのインストーラ.deb
あとがき
とりあえず最低限のubuntuをインストールしてすぐに整えたい環境ってこんなものかな?
これより先は必要なサーバなどをインストールすれば開発をすぐに始めれると思います。
ほかにもこれがあれば便利みたいな環境があれば教えていただければ幸いです。
slackってaptからインストールできないんですね。
はじめ間違えてaptでインストールしようとして全く関係ないソフトをインストールしてしまいましたw