Ansible vs SaltStack触りだけ比較
この記事は、千 Advent Calendar 2019の23日目の記事です。
なにこれ?
巷で少し話題になっている? SaltStackとAnsibleを書き方、実行時間で比較していいところ、悪いところを見ていきたいと思います。 比較に焦点を当てているため、実行方法や記述方法などにはこの記事では触れません。
実行環境
実行元
スペック: AWS EC2 t2.micro
AMI: Canonical, Ubuntu, 18.04 LTS, amd64 bionic image build on 2019-11-13
実行先(Ansible・Saltstack共に同スペック)
スペック: AWS EC2 t2.micro
AMI: Canonical, Ubuntu, 18.04 LTS, amd64 bionic image build on 2019-11-13
実行内容
今回は新規にwebサーバ作成を構築する事を前提とし、nginxのインストールと少しだけサーバの設定をしてみたいと思います。
- HOSTNAME変更 - 時計を合わせる - nginxのインストール
実行ファイル
Ansible
[nginx] ip-172-31-35-248.ap-northeast-1.compute.internal [all:vars] ansible_ssh_user=ubuntu ansible_python_interpreter=/usr/bin/python3
---
- hosts: nginx
tasks:
- name: set hostname
hostname:
name: "nginx"
- name: set timezone
timezone:
name: Asia/Tokyo
- name: apt installs
apt:
name:
- nginx
update_cache: true
SaltStack
system:
network.system:
- enabled: True # only neccessary as a bypass for https://github.com/saltstack/salt/issues/6922
- hostname: 'salt-nginx'
- apply_hostname: True
- retain_settings: True
Asia/Tokyo:
timezone.system:
- utc: True
install nginx:
pkg.installed:
- name: nginx
実行時間
5台のサーバに一括でインストール更新作業をした場合の時間
- Ansible
- 0m21.196s
- SaltStack
- 0m19.343s
微妙にSaltStackのほうが早い
両者のメリット・デメリット
Ansible
- メリット
- RedHatが開発・メンテをしている安心感
- クライアント側にエージェントを入れなくても実行することが出来る
- デメリット
SaltStack
- メリット
- 指定する複数ホストに対して一括でのコマンド実施が可能
- デメリット
- 日本語ドキュメントが無い
- 参考記事も比較的古いものが多い
- クライアント側にminionをインストールしておかないといけないのが手間
- 日本語ドキュメントが無い
どっち使う?
数百台規模のサーバだとクライアントにエージェントが入っている方がいいらしいですが、
個人的にクライアント側にエージェントをインストールしなくていいAnsibleの方が気軽に実行できて好きです。
(ただ、SaltStackと比較するならクライアントにエージェントが必要なChefと比較するほうがよかったかも)
AWS Lambda のタイムゾーンを日本にする
背景
AWS Lambdaを用いて開発をしている時、内部で時間を扱う系の処理を行うと、 東京リージョンを選択しているにも関わらず世界標準時間が表示されました。
解決策
環境変数の TZ に Asia/Tokyo をセットしてあげればいいようです。
コードで解決する場合
言語にnode.jsを指定している場合は一番初めのステップで環境変数にセットしてあげればいいと思います。 タイムゾーンは毎回GUIでセットするのは少し手間だと思うので、特に成約がない場合、私はこっちのほうが好みです。
process.env.TZ = 'Asia/Tokyo';
GUI
GUIで設定を行う場合は、これだけでいいみたいです。

command + enterでフォーム送信
はじめに
普段githubなどを使っていてフォームの送信時に ⌘ + Enter や Control + Enter で送信をよく行いますが、実装方法を探しても答えが載っていなかったのでメモしておきます。
やったこと
HTML
<form action="post.php" method="post" name="form"> <input type="text" name="namae" size="40" maxlength="20"> <input type="submit"> </form>
js
// 長押し対策 let isFirstPost = true; document.onkeydown = (e) => { if (isPressedSubmitKey(e) && isFirstPost && document.getElementsByName('text')[0].value !== '' ) { isFirstPost = false; document.forms.form.submit(); } }; const isPressedSubmitKey = (keyEvent) => { return keyEvent.key === 'Enter' && (keyEvent.ctrlKey || keyEvent.metaKey); };
注意点
VSCodeからPhpStormに乗り換えて良かったこと・悪かったこと
この記事は、千 Advent Calendar 2018の21日目の記事です。
※ この記事はPhpStormを使い始めて2週間程度の人間が書いているので間違いや伝えきれない魅力が沢山あるかもしれませんのでご了承ください。
私はここ3年ほどVSCodeを使っていたのですが、最近VSCodeが重いのと周りがPhpStormに乗り換え始めて来たので便乗して使ってみると思ったより快適だったのでVSCodeと比較して良かってことと悪かったことをまとめたいと思います。
エディタに求めるもの
- エディタ操作を行うときはできるだけマウスを使いたくない
- vimのキーバインドがプラグインで提供されている
- javascript・PHP・HTMLが快適に書ける
エディタを使うときは最低限上記項目の条件を求めています。
良かったこと
- コードの補完が早い
- 補完する項目を雰囲気で察してくれて使いそうな単語を自動的に上に来てくれる
- 配列内のキー名を補完することが出来る
- 英単語のタイポをすると教えてくれる
- アカウント単位でエディタの設定を紐付けられているので新しい環境でPhpStormを使用開始すると設定の同期ができるのでエディタの設定をやり直したりせずに済む
- ファイルの横断検索などでマウスを使わなくても検索することができる
- エディタ内のターミナルのフォントを変更することが出来る
- 筆者環境ではpower line系のフォントが必須なのでかなりありがたいです。
悪かったこと
終わりに
他にもまだまだ魅力はたくさんありますが、補完周りが強かったので凄くいいと感じました。 PhpStormはまだまだ使い始めて日が浅いのですが、私にとっては使いやすく、感動を与えてくれるエディタです。
今PhpStormにしようかどうか迷っている人にとって少しでも参考になれば嬉しいと思い記事にしました。
また、PhpStormをはじめjetbrainsのIDEには30日間の試用期間が設けられているので、一度試してみると感動のするほどいいエディタなので、迷っているなら是非一度使ってみてください!
gitを使うなら最低限覚えておきたいgitコマンド6選
gitを運用するなら覚えておきたいコマンドを紹介します
git add
変更のあったすべてのファイルをステージングします
git add .
特定のファイルをステージングします
git add <ファイル名>
git commit
git commit -m
ステージングされた変更をコミット(確定)します
git commit -m "<コミットメッセージ>"
git commit --amend
前回のコミットに現在のステージングされている変更を適用します
git commit --amend -m "<コミットメッセージ>"
git push
git push
特定のブランチをリモートブランチへpushします
git push origin <ブランチ名>
git push -f
ローカルで過去改変などをしてpushできなかった場合にローカルの変更で上書き
ただし、これをやる場合は、 共同編集者のコミットをなかったことにしちゃった///てへぺろ ってなるかもしれないので最新の注意を払わないといけない
git push -f origin <ブランチ名>
git pull
特定のリモートブランチの変更をローカルのカレントブランチへ反映します 正直git pull origin master以外あまり使わないですが・・・
git pull origin <ブランチ名>
git checkout
git checkout
特定のブランチへ切り替える
git checkout <ブランチ名>
git checkout -b カレントブランチの派生ブランチを作成してブランチを移動
git checkout -b <ブランチ名>
git reset
git reset 直前のコミットを取り消す。ただし、ファイルの変更は破棄されない
git reset @^
git reset --hard
コミットまでのファイルの変更を破棄する
git reset --hard
直前のコミットを取り消す。ファイルの変更も破棄される
git reset --hard @^
終わりに
以上がgitを使うな最低限覚えておきたいgitコマンドになります。 ~~ 正直はエディタのgitクライアントも優秀なので、極力手をキーボードから離したくないという方や、CUI最高↑という方以外はコマンドを覚えなくてもいいと思います。 ~~
vscodeがとうとう4画面分割に対応!
はじめに
6月リリース(version 1.25)が正式安定版としてリリースされました! vscodeでsublime textやvimで出来ていた4画面分割が今まで出来ていなかったのですが、とうとうvscodeでもできるようになりました!
今回のリリースでは、画面分割(Grid editor layout)が目玉の機能かなと思いつつ、触ってみて触りやすかったので、 (記事にするほどの内容でもないですが) 記事にしてみました。
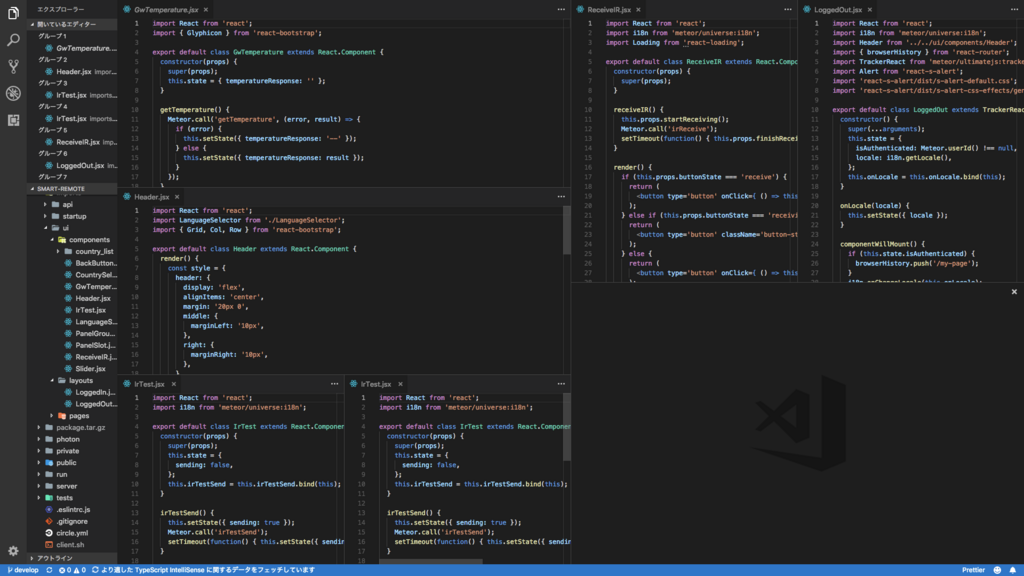
4画面分割ってどうなるの?
↓こうなります

どうやって画面分割するの?
上メニューから[表示]->[Editor Layout]->[Grid(2x2)]を選択するとぱっと4画面分割してくれます。

また、タブを直接ドラッグしていい感じに持っていくとこんなカオスな画面分割もできてしまいます。

タブを閉じるとせっかく分割した画面がもとに戻ってしまって嫌という方へ
vscodeの設定ファイルに下記のおまじないを書いてください
"workbench.editor.closeEmptyGroups": false
するとあら不思議

タブをすべて閉じてもちゃんと分割が保持されたままになっているではありませんか!
あとがき
今回のアップデートは本当に神アップデートだと思います。 今まで、これが出来なかったからATOMに戻ろうか何回か考えるレベルです(そういえばGitHubはMSに買収されていたがATOMはvscodeに結合されるのか生き延びるのかどっちなんだろう)
気がつけば、左にアウトラインの項目ができており、ファンクションの一覧が見れるようになってるのもいいですし、ありがたい機能がアップデートでたくさん来るのは本当にありがたく、使いやすいエディターなので、これからも、vscodeを応援していきたいです。
vimで繰り返し入力を自動化
はじめに
みなさん、エディタを使っているときに同じ作業の繰り返しを行うことは無いでしょうか? 例えば、1行で書いていた連想配列を要素ごとに改行したりするのって手作業で行うのってめんどくさいですよね?
vimでやってみてはいいのでは?
vimにはキーボードマクロという機能があり、キーボードマクロを使うとキーボード操作を記録してn回自動でぶん回すということが簡単に行うことができます。
実行方法
特に記載がない限り、ノーマルモードで実行とします。
記録開始
qa
上記コマンドで a にキー操作を覚えさせるという意味になります。
例えば、 qi で記憶させると i に記録されます。
記録を終了
q
記録モード時に q を入力することにより、記録を終了することができます。
記録したマクロの呼び出し
1回だけ実行する
@a
n回実行
n@a
nの部分に繰り返したい回数を入れます。
例えば、10回実行したい場合は 10@a と入れることで10回実行することができます。
あとがき
vimは調べれば調べるほど便利な機能がたくさん出てきて面白いエディターです。 (そしてメイン使いしているvscodeにvimの機能を求めて調べても実装されていなくてがっくりする・・・) 早くvimに完全に乗り換えたいです!